
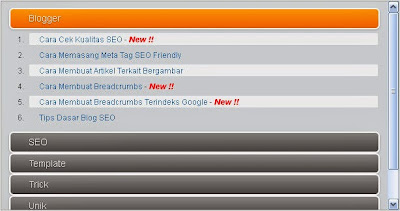
Udah 3 hari tidak posting, tangan udah nggak pegal lagi untuk ketik keyboard, kali ini saya akan share tentang Cara Membuat Daftar Isi Berdasarkan Label seperti gambar di atas.
Blog memang sepantasnya memiliki Daftar Isi pada blog mereka, tujuannya untuk mempermudah pengunjung melihat seluruh artikel anda. Yang saya akan share ini Daftar Isi yang berdasarkan label, agar pengunjung lebih mudah mencari artikel dengan label yang telah ditentukan.
Berikut langkah-langkah membuat Daftar Isi berdasarkan label :
- Login ke blogger
- Klik laman atau bisa entri baru -> Klik HTML

- Setelah itu copy dan paste kode dibawah ini di tempat yang telah disediakan
<div style="background-color: #dde1e3; border: 1px solid #999999; height: 300px; overflow: auto; padding: 10px; width: 100%px;">
<link href="http://abu-farhan.com/script/acctoc/acc-toc.css" media="screen" rel="stylesheet" type="text/css"></link><script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script><script src="http://nama-blog.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script><script type="text/javascript">var accToc=true;</script> <script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script></div> - Klik Publikasikan
- Letakkan di Navigasi atas jika anda klik LAMAN
Note : ganti http://nama-blog.blogspot.com dengan URL blog/website anda

0 Komentar pada "Cara Membuat Daftar Isi Berdasarkan Label"
- Berkomentarlah dengan sopan dan bijak sesuai dengan isi konten.
- Komentar yang tidak diperlukan oleh pembaca lain [spam] akan segera dihapus.
- Apabila artikel yang berjudul "Cara Membuat Daftar Isi Berdasarkan Label" ini bermanfaat, share ke jejaring sosial.
Konversi Kode